Tab to Tab Filters
Introduction
This document explain how to apply filters across the tabs and what are the ways user can perform tab to tab filtering.in a single dashboard, you can create multiple visualizations solution by using tabs & Layers. It is possible to create multiple visualizations for a single solution in single dashboard or you can also show Multiple visualizations of different domains in a single dashboard using tabs and layers feature provided in Application.
Objective
Objective of this document is to guide user to perform tab to tab filtering in dashboard in multiple ways.
Prerequisites
User will required following dataset to understand tab to tab filter scenarios;
sales.cds dataset
Parameter sales.ds dataset
Download above dataset by clicking here. extract this file and upload dataset in dataset section using drag and drop.
Use case
Generally the best practice is to show multiple visualizations for a whole solution in single dashboard. there might be the scenarios where information we want to display in a dashboard is very high and we can not accomodate all the visualization widgets in a single window. in such cases, we should group number of visualizations in number of category and create visualizations in different tabs for each category. By doing this we are making sure all the required information is presented in a single dashboard and user can relate each category data with the other category by switching tabs.
We have a sample dashboard to explain this scenario, kindly click on this link to go to sample dashboard.
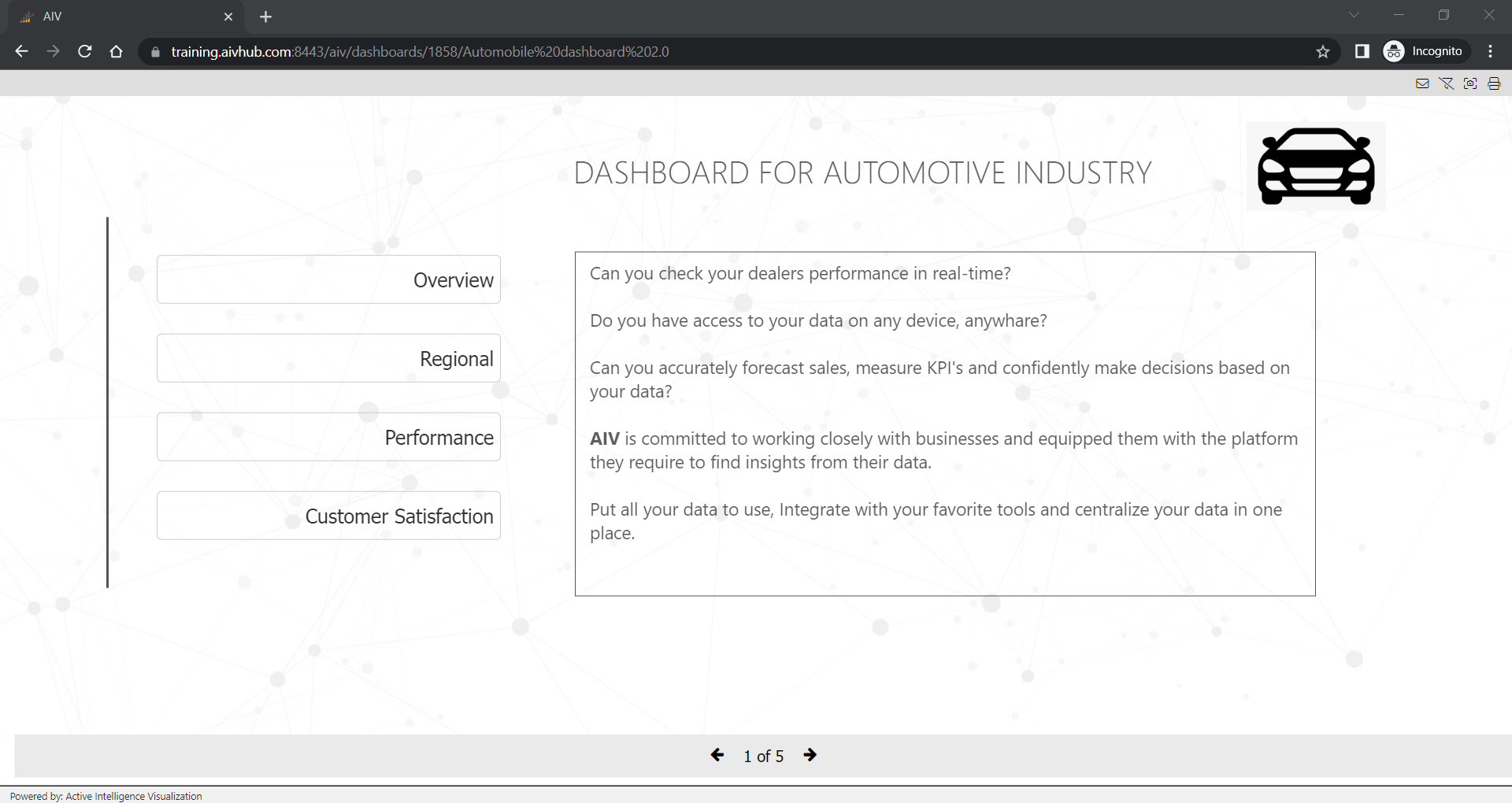
You will find dashboard open in embed mode in below image,

Here a complete automobile solution has been added in single dashboard in multiple tabs. here whole automobile solution is divided in to 4 tabs;
1. Overview
2. Regional
3. Performance
4. Customer Satisfaction
Here user can navigate to each tab by using navigation icons provided at the bottom or clicking on 4 option provided on home page as button.
When using multiple tabs in a dashboard it is often required that user need to filter whole dashboard by some category or group of category from one place. filter applied from one tab should be applied with relavent widgets in all other tabs as well.
There are multiple ways to achive this requirement,
1. By using auto link
This option will only work if you are using same dataset across all the tabs.
If you have a parameterised dataset and you want to pass filter value in to parameter, please check point number-4.
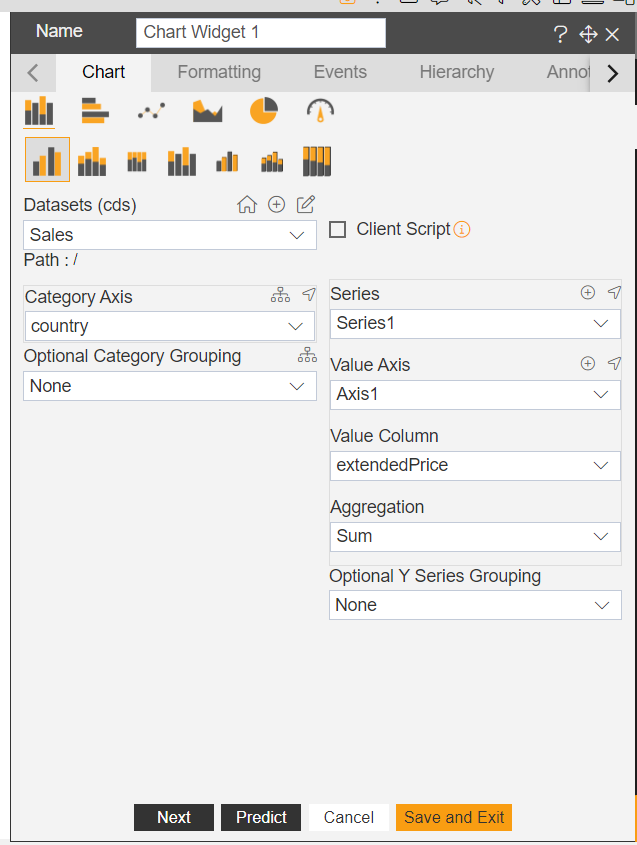
Create a new dashboard and add a new chart widget using sales.cds dataset.
Set below properties in Category, Value axis and Aggregation;
Category Axis: country
Value Column: extendedPrice
Aggregation: sum
- Click on save and exit to save the changes.

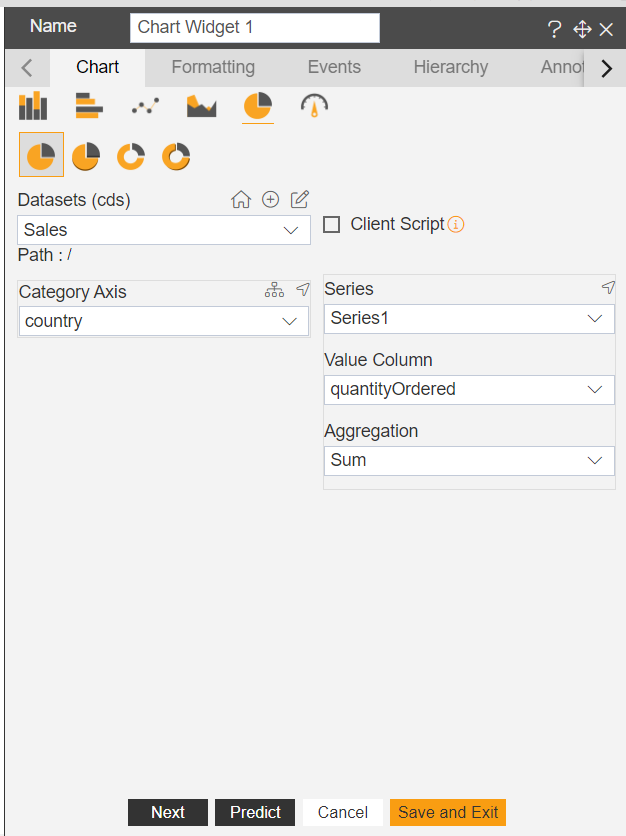
- Create a new tab and add a new chart widget, a Pie chart this time with same sales.cds dataset.

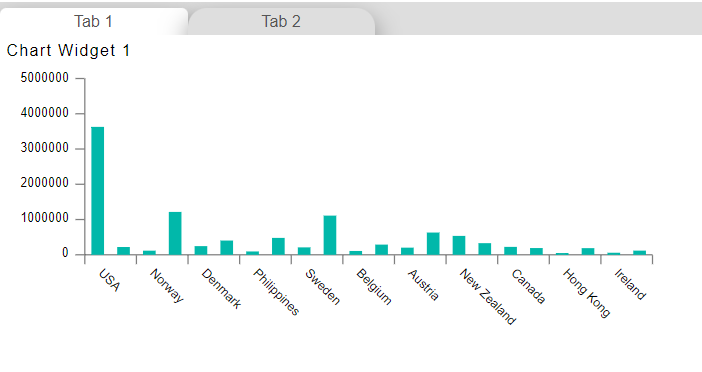
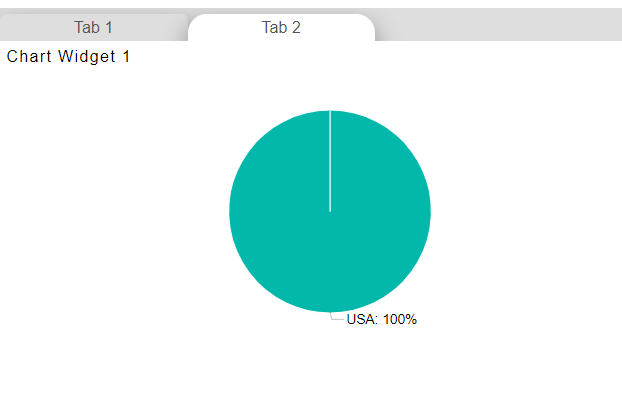
- Click on preview to go to dashboard preview mode.

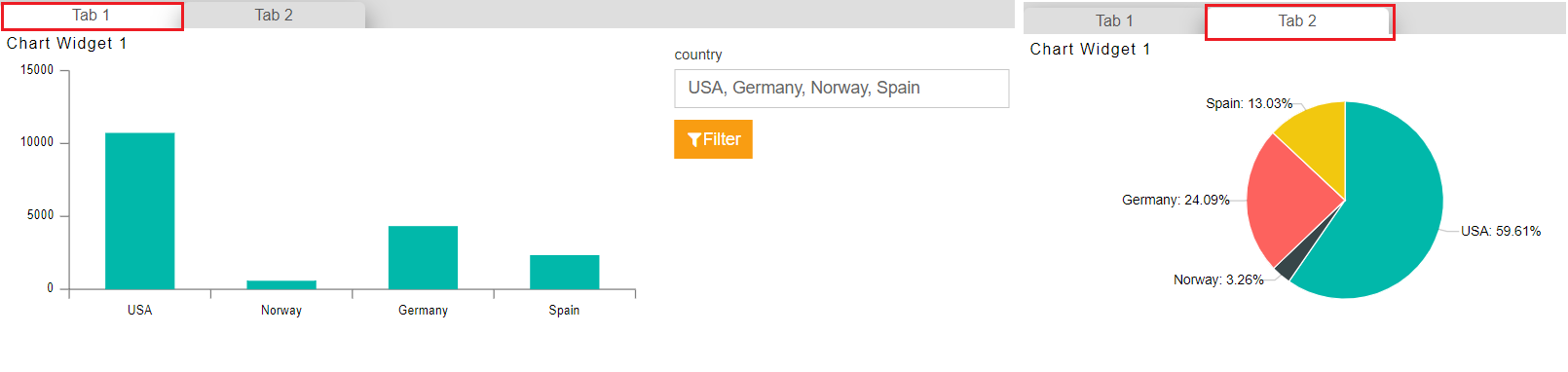
- Click on USA country from the chart created in tab-1 and go to tab 2 and check pie chart value.

You may observed the chart in tab 2 is also filtred by the value click in chart of tab 1.
To clear this filter, click on clear filter icon given in dashboard options in top right corner.
Try to apply filter from tab 2, click on any slice of pie chart and check in tab 1, column chart got filtered now.
That is how autolink is working. if you have used the same dataset in all the tabs to create a widget, all the widgets are automatically linked with each other. this auto link feature is enabled by default for each widget in the application.
if you do not want this type of behavior, you can disable on widget level. you will find this property in widget setting options.
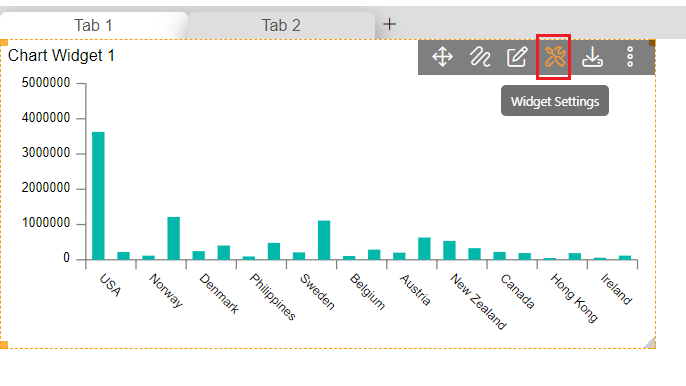
- To disable auto link, hover on any widget and you will see a setting icon, click on that icon and setting window will open.

Expand Dynamic Auto link option and deselect Auto link option and click on save and exit to save the changes.
Go to dashboard preview mode and again click on column chart values and check this time chart in tab 2 is filtered. clear this filter and go to tab 2 and click on any slices of pie chart and go to tab 1.
- But this time, column chart is not filtered as we have disabled Auto link option from settings option.
- Same way if you do not want your widget to get filter by auto link, go to settings and disable it.
2. Dynamic widget link
This Feature will be usefull when you have different datasets across the dashboard and still you want to filter each widget from any one widget in dashboard.
Here Make sure the widgets you want to filter shloud have some data in common to apply filter.
Let's consider above dashboad example, disable auto link in both the widget and save the changes
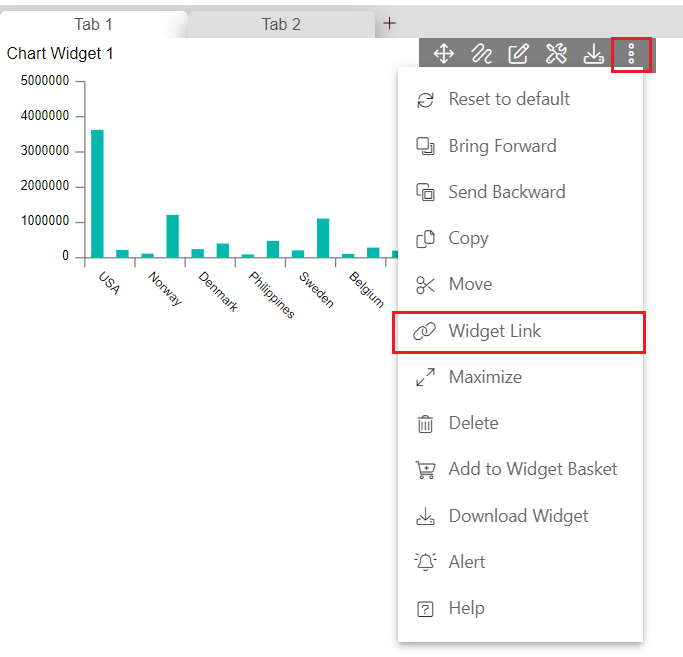
Go to tab-1 and hover on the column chart and you will see a vertical ellipses icon. you will see a context menu open as shows in below figure,

- You will see Widget Link option and click on it. you will see a Widget Link option.

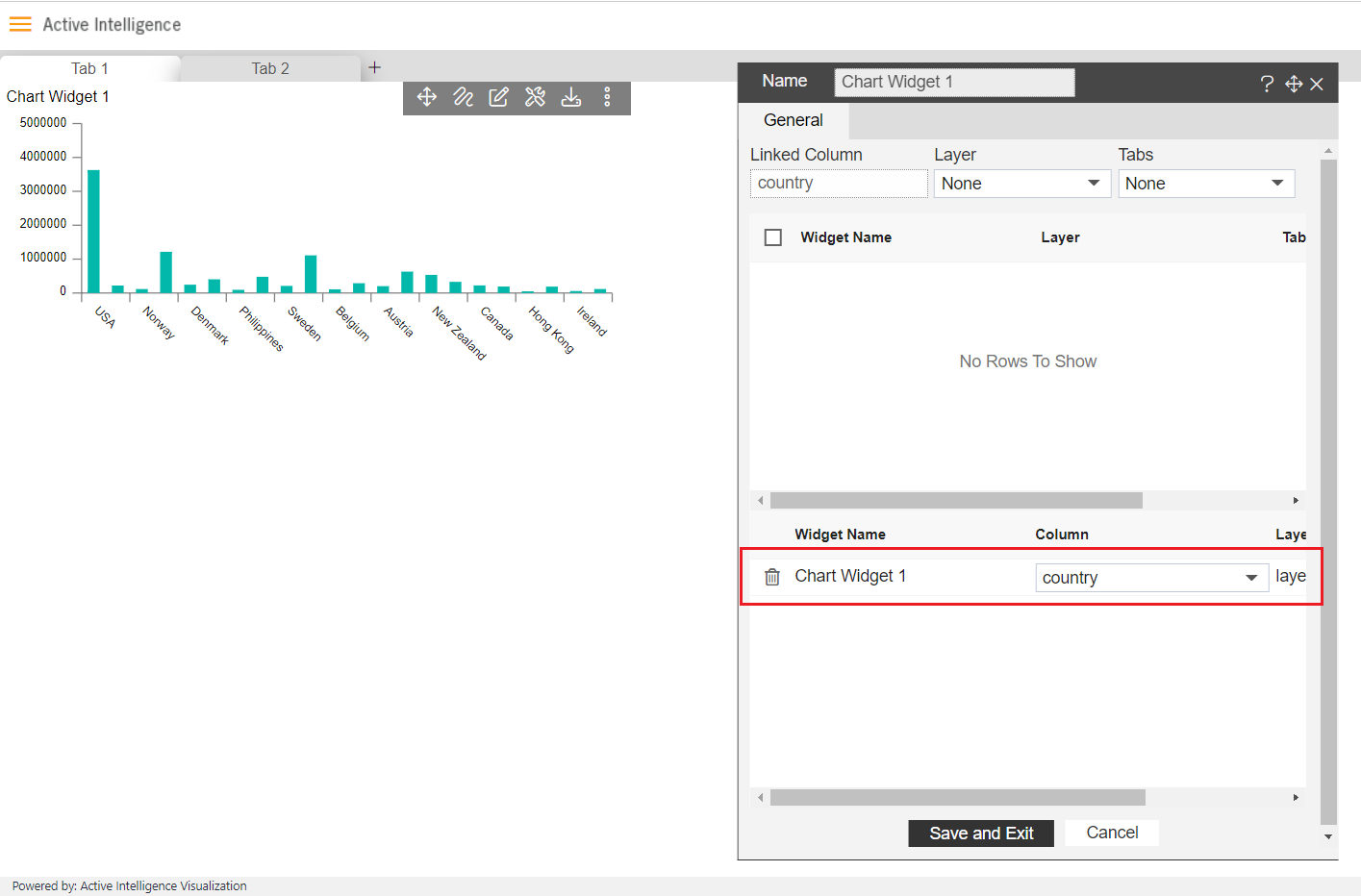
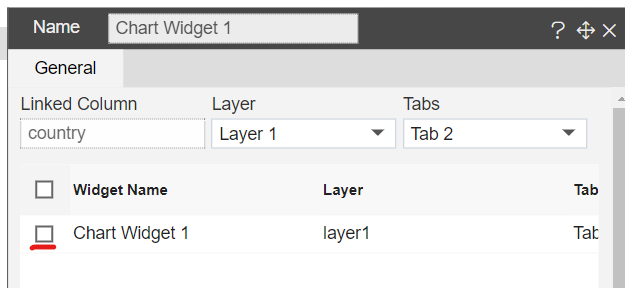
Select layer1 and tab 2 from the dropdown and you will see widgets available to link from tab-2. in some cases by default you will see all widgets from tab 2 is already be in the selected pane of the window (in the bottom side). if you do not see it, select Layer from the layer list from the top menu and select tab 2.
You will see chart widget1 is in the list. select the chart widget to link by marking checkbox just left to widget name.

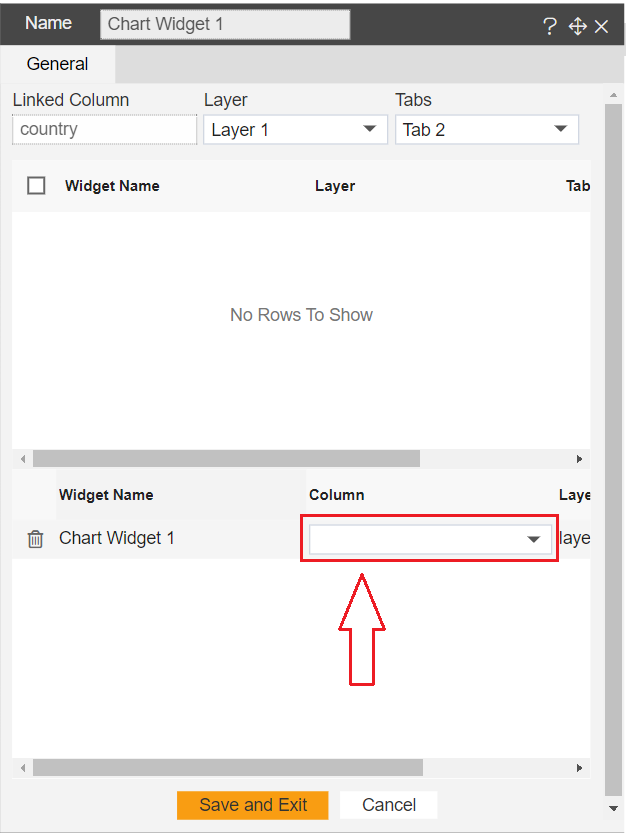
Once widget is selected and reflected at the bottom of the window, click on the dropdown menu to see list of available column that widget has.

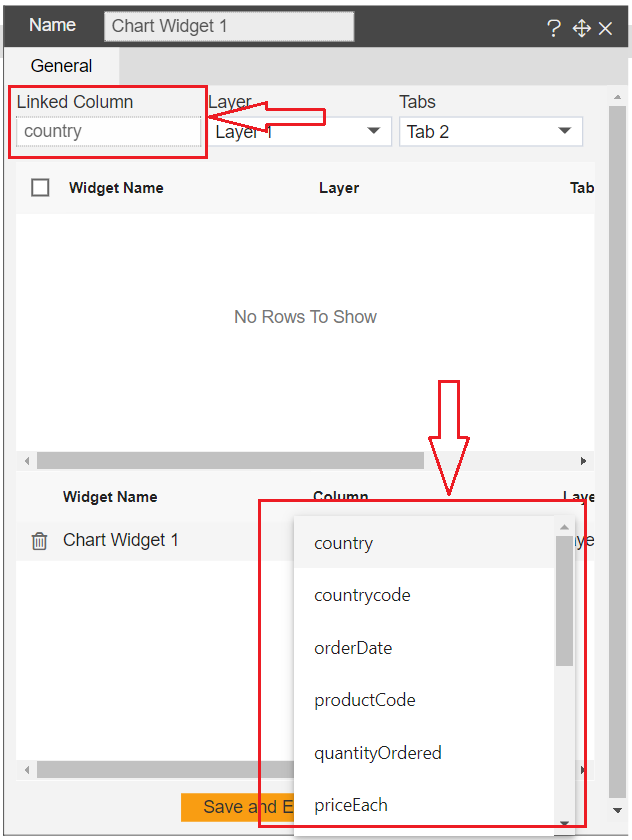
From the list of column you need to select a column which has matching data with column chart. you can see on the top column we are going to link is country from the column widget so here we have country data in pie chart in country column. so select country from the list and click on save and exit to save the changes.

you will see a message Link is Created in prompt when you click on save and exit.
So here we have created link between country colum of Chart Widget 1 and country column of pie chart.
This link is to filter pie chart on click of column chart values.
Once you click on column chart value, go to tab-2 and you will see pie chart is filtred with the value clicked on column chart.
This option is generally used when you are using different dataset across dashboard or you want to apply filter on very specific widgets and exclude all other widgets.
3. Extending Filter scope
This Feature will be useful when it is required to filter widgets across the tab with dedicated filter. with this option user can pass a filter value in parameter if there is a parameter dataset used. let's explore how this feature will work. here we will user a parameter dataset in both the widget.
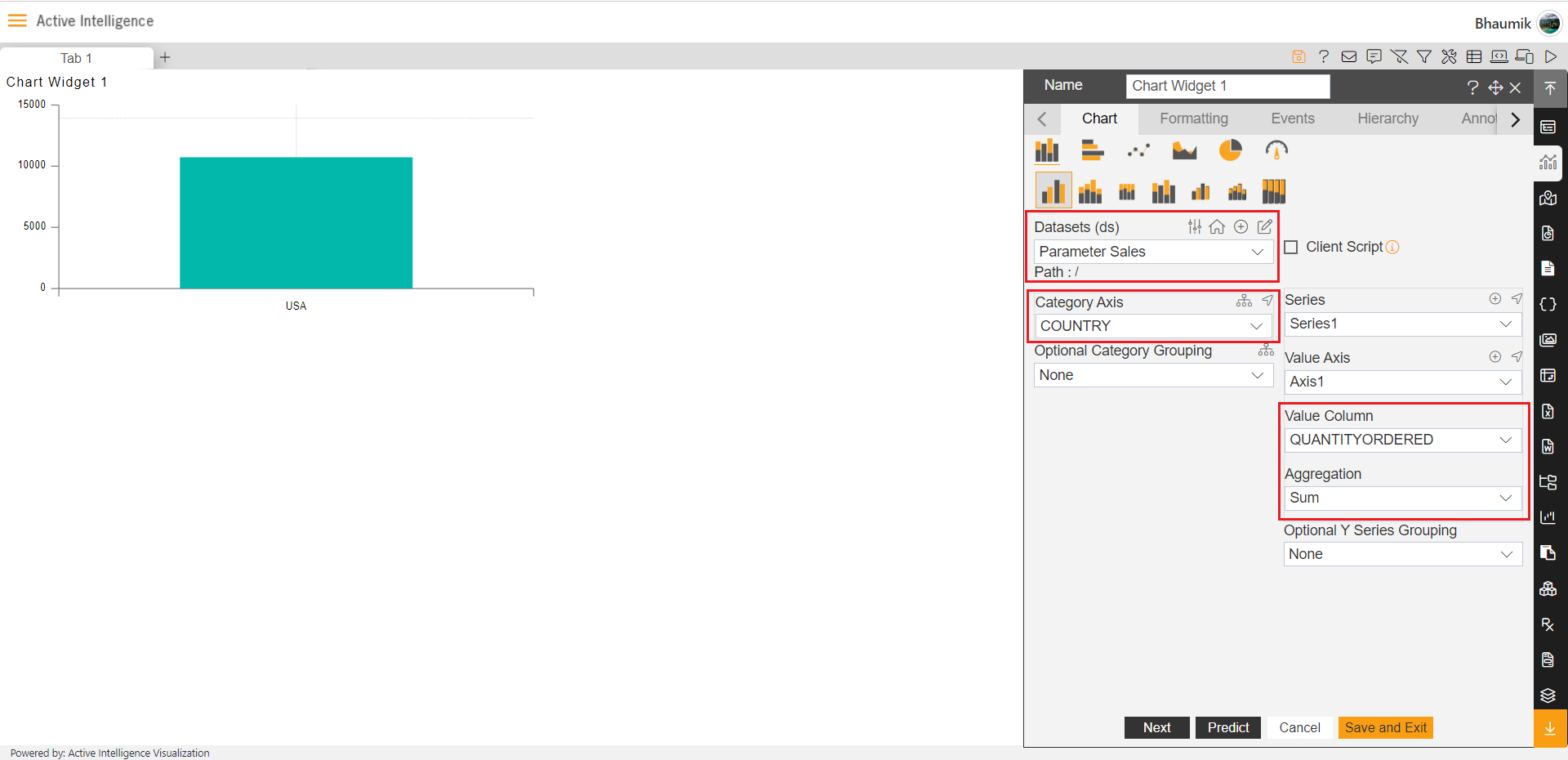
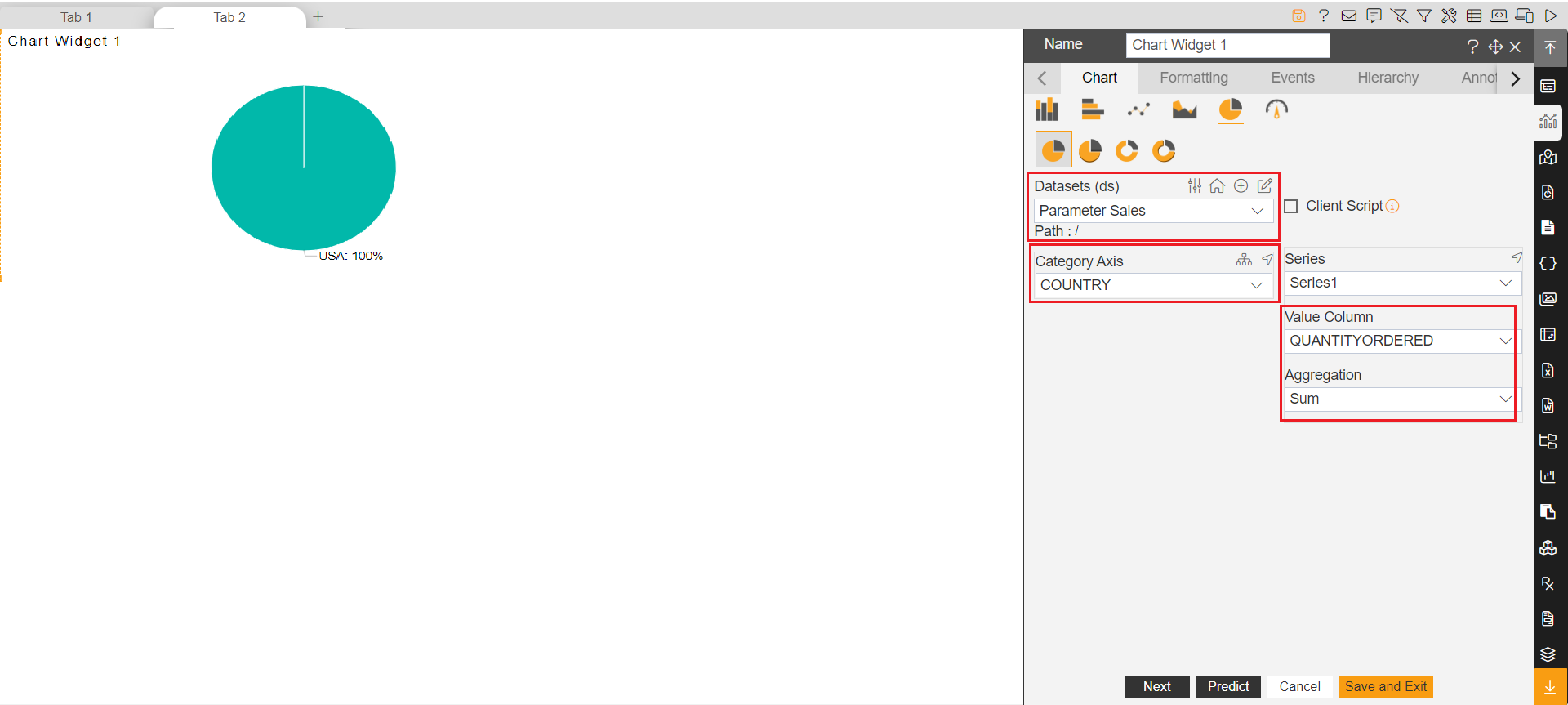
Create a new dashboard and add a chart widget. select following information in chart widget. click on save and exit button to save the changes.
Dataset: Parameter Sales.ds
Category Axis: COUNTRY
Value Column: QUANTITYORDERED
Aggregation: Sum

Create Tab-2 in the dashboard and create new pie chart in it. add following proerties to create a pie chart.click on save and exit button to save the changes.
Dataset: Parameter Sales.ds
Category Axis: COUNTRY
Value Column: QUANTITYORDERED
Aggregation: Sum

This dataset we have used in both the widget has 3 parameters named line for productline, country for country and cno for customer number.
The requirement is to filter both the widget values with country and whole data should be filtred according to country filter value selected. and that is why value selected from filter dropdown should be passed in to country parameter to get the required data dynamically.
Create a filter named country from the dashboard icons on the top right corner.
infoTo know more about filter creation, please Follow this link.
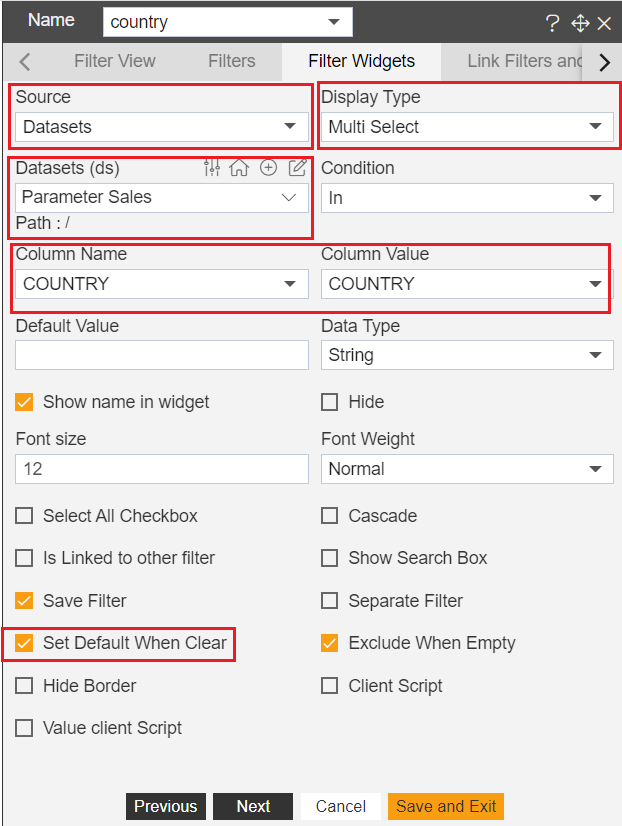
In Filter Widget tab, select following properties,
Source: Dataset
Display Type: Multi Select
Datasets: Parameter Sales
Condition: In
Column Name: COUNTRY
Column Value: COUNTRY
Set Default When Clear: Checked

Now we will link all widgets required from Link Filters and widgets tab. here we will define scope of the filter widget. we can link this filter with widget available in any tabs or layer. so click on Link Filters and widgets tab next to Filter Widgets tab.
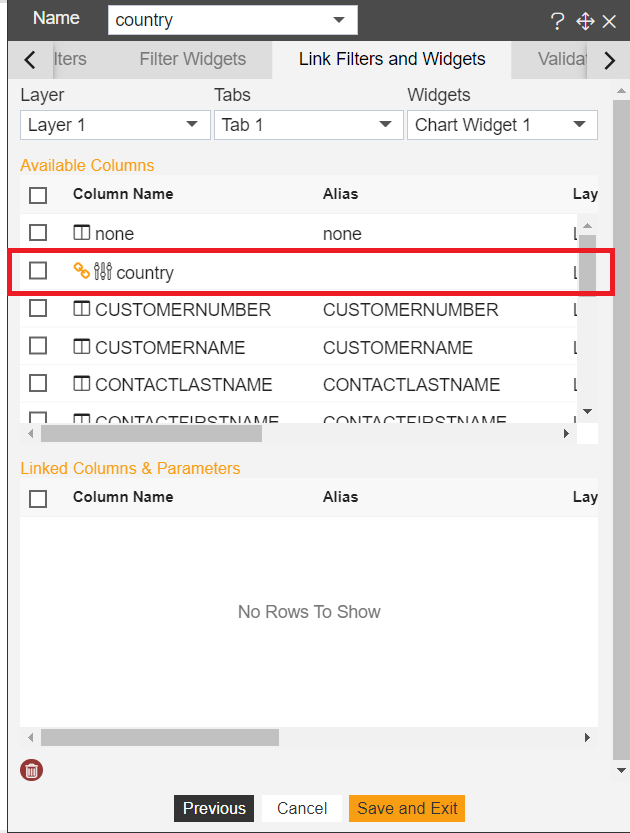
First thing you will see is 3 dropdown named as Layer, Tabs and Widgets. user can select where the widget is located i.e. in which layer and in which tab. first you need to select layer and then select a tab where your widget is located.
By default layers are disabled. default layer is Layer 1 in every dashboard. if you want to make layer visible kindly click on dashboard setting icon on the top right corner and there you will see Hide Layer and Tabs. from here you can control visibility of layers and tabs.
Once you select Layer, next you will see a list of tabs available in that layer. here we have created 2 tabs so you will see Tab 1 and Tab 2. let us link filter with the chart widget available in Tab 1. Select Tab 1 from the tabs list. next you will see all list of widgets available in selected tab.
Select Chart Widget from the list and you will see list of columns available in dataset used to create Chart widget. you can see parameters in this list of columns having setting icon.

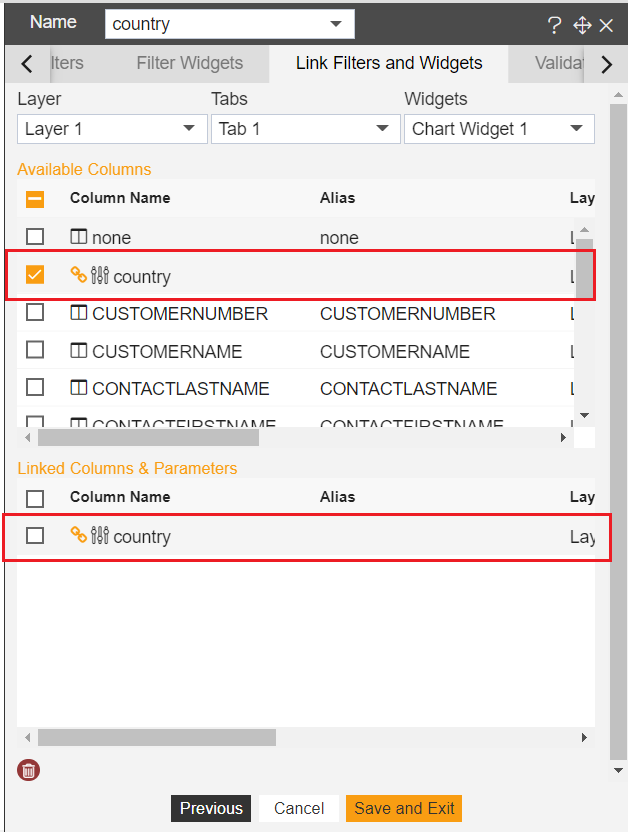
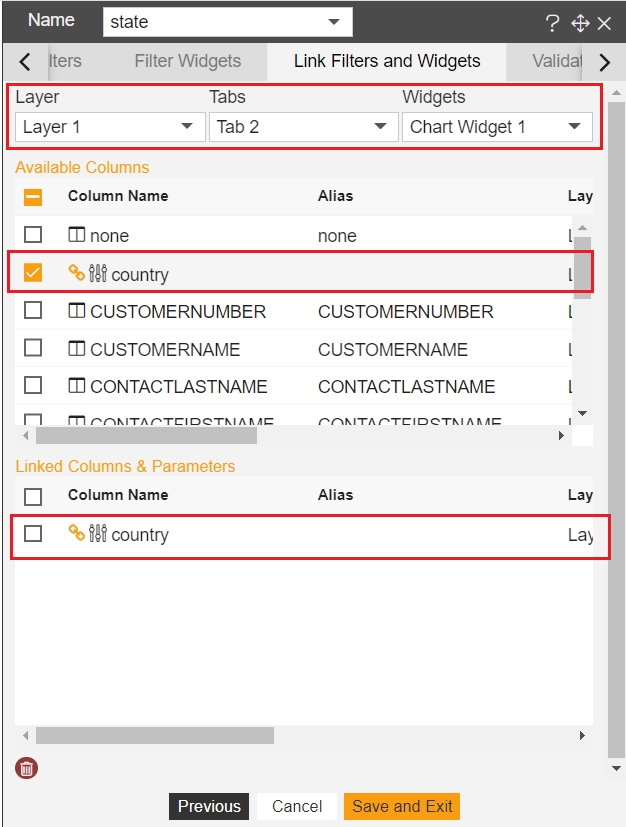
Here as our requirement to pass country filter value in country parameter of chart widget, select country parameter by clicking on it. once you click on country parameter, you will see this parameter is available in Linked Columns & Parameters field. that means this country filter is now linked with country parameter of chart widget of tab 1.

Same way we need to link this filter with the pie chart available in Tab 2. to do so, from the Layer list select None and select Layer 1 form layers list. select Tab 2 from tabs list. select pie chart widget from the widgets list of Tab 2. Select country parameter from the list of columns of pie chart to map it with country filter.

Click on save and exit button to save the changes.
Now both the widgets from different tab has been linked with filter country.
Add this filter in to dashboard. again click on filter icon available in dashboard settings icons on the top right corner.
This time you will see a country filter created. to add this filter in dashboard, click on Filter View tab available on the left side of Filters tab and click on small + icon. once you click on this icon, filter will be added in to current active tab of the dashboard. i am adding this in Tab 1.

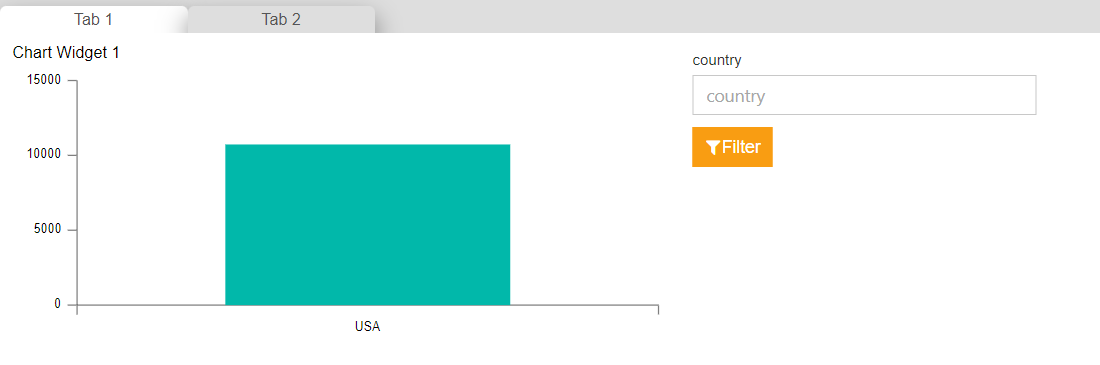
Country filter has been added in dashboard tab 1. to see filter working, go to dashboard preview mode by clicking on preview button.

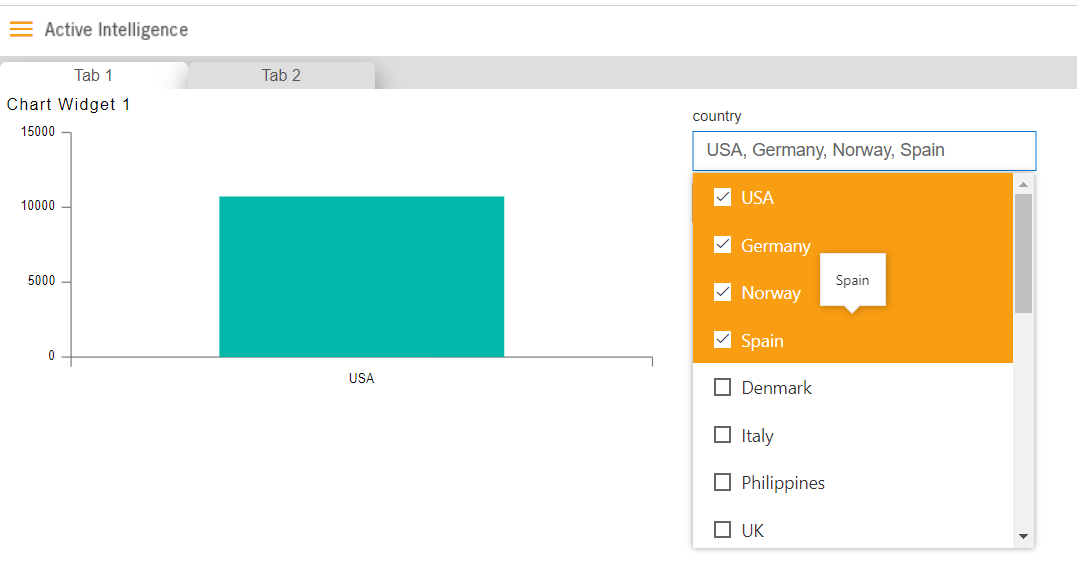
Click on filter and multiselect dropdown will be opened. select any values of country and click on filter button.

chart of the tab-1 will get filtered and also check in tab-2, pie chart is also filtered with values selected in filter.

This is how user can link one filter with multiple tabs of the dashboard and in order to clear filter, click on clear filter icon from the top right corner icons.
4. Using Events for filtering
In Above use case we have seen we can link widgets of any tab by extending cope of the filter. Using filters we can also pass filter values in to dataset parameters which is not the case in first 2 scenarios. but we have seen that in first 2 scenarios we can filter the widgets by clicking on widget values. this flexibility is not available when using filter widgets.
In case you want to filter the widgets on the click of widget values and that clicked values should pass in dataset parameters in that case we can use events.
Let's undestand this by one example, we will create a new dashboard where we will create 2 widgets in 2 different tab. By clicking on values of the first widget, widget of tab 2 will get filtered and value should be passed in parameter of the dataset.
Follow below steps to get hands on this use case scenario;
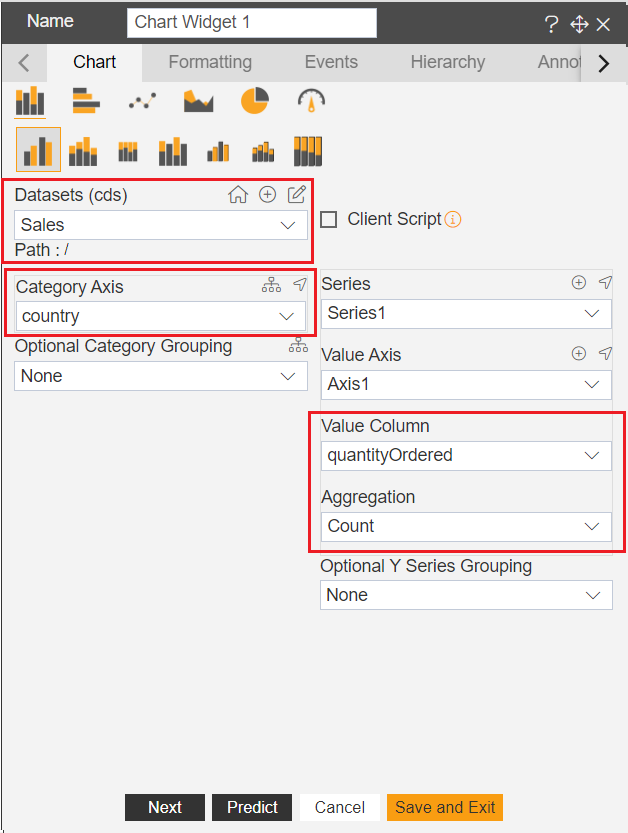
Create a new dashboard and add a column chart widget in dashboard. apply following properties in chart widget,
Datasets: Sales.cds
Category Axis: country
Value Column: quantityOrdered
Aggregation: Count

Click on save and exit to save the changes
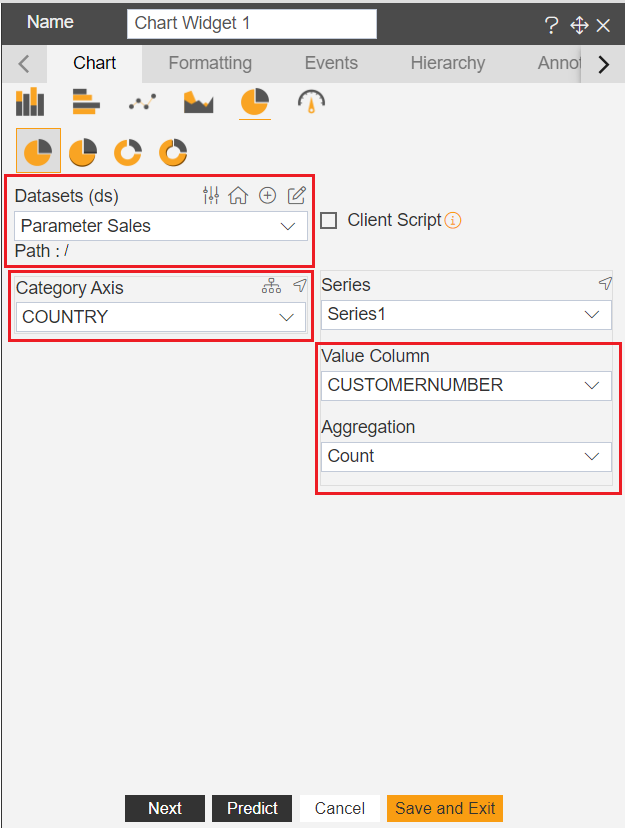
Create a new tab named Tab 2 and add a pie chart in tab 2. apply following properties in chart widget,
Datasets: Parameter Sales
Category Axis: STATE
Value Column: CUSTOMERNUMBER
Aggregation: Count

Click on save and exit to save the changes
Here for both the widgets, dataset is same so autolink will be applied directly. let's first remove the autolinkfirst. hover on widget of tab 1 and click on widget setting icon. find option called Dynamic Auto Link and disable it. click on save and exit to save the changes.
Do the same for the second widget of Tab 2 and disable auto link.
Go to tab 1 again and edit column chart widget
In widget edit properties go to the event tab. in event tab write below code;
var tab = new CustomEvent("aiv-change-tab", { "detail": 1 });
window.parent.dispatchEvent(tab);
var item = event.event.point.x; setTimeout(function(){
var filter = new CustomEvent("aiv-filter-call", {
"detail": {"filterName": item} }); window.parent.dispatchEvent(filter); });
Click on preview and save and exit to save the script.
Now we have applied an event which fetch the clicked value from column chart and take user to Tab 2.
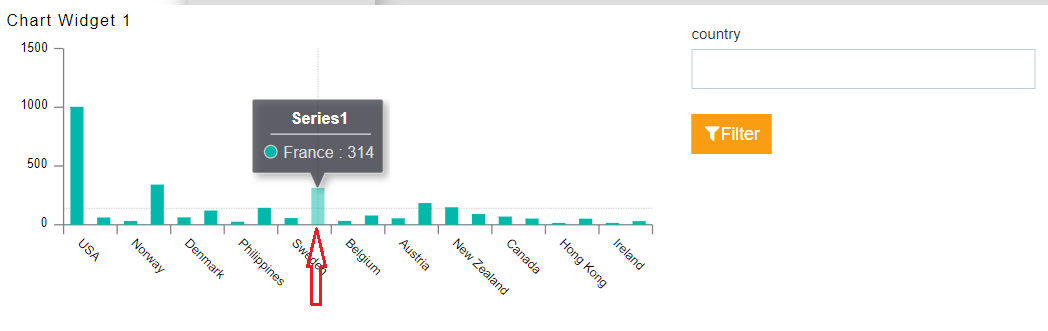
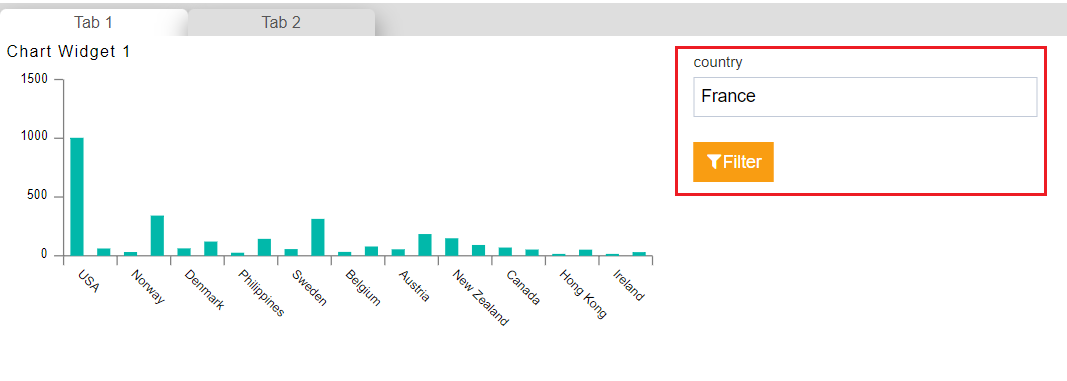
Go to preview mode and check redirection from tab 1 to tab 2 is working or not by clicking on any country values. for example go to preview mode and click on city named France from column chart and it will take you to the tab 2.
Till now we haven't linked clicked value with the dataset parameter of pie chart widget. to do this first we need to create a dummy filter which act as intermediate link to pass clicked values to the specified widget.
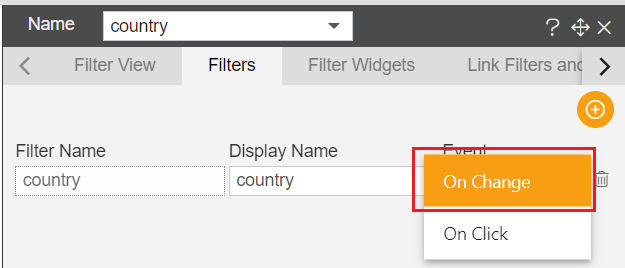
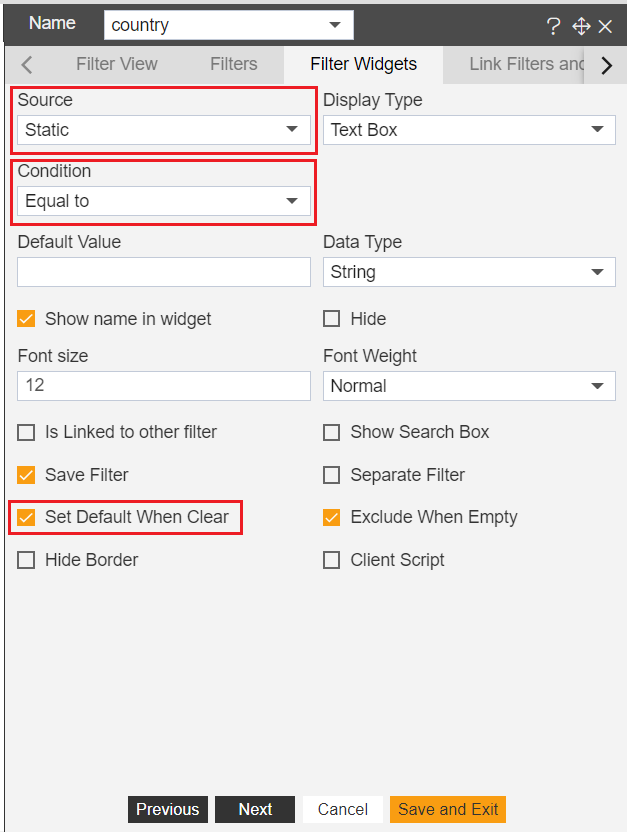
This dummy filter has to be created as we can not directly pass any clicked values into widget parameter. go to the edit dashboard and create a country filter. set the following properties into this filter;

Click on setting icon to configure this filter,

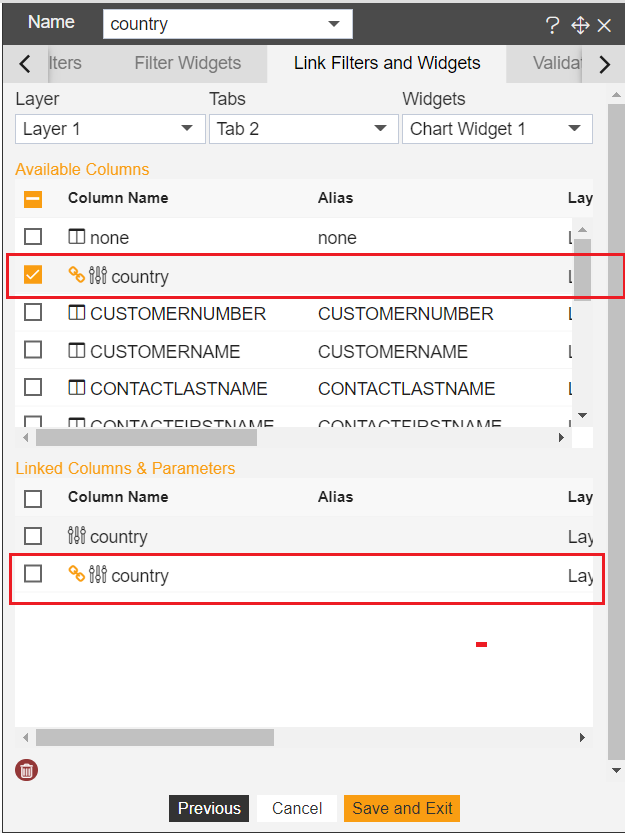
Go to Link Filters and Widgets tab to link filter with tab 2 pie chart. select following properties to link filter with country parameter.

Click on save and exit to save the changes.
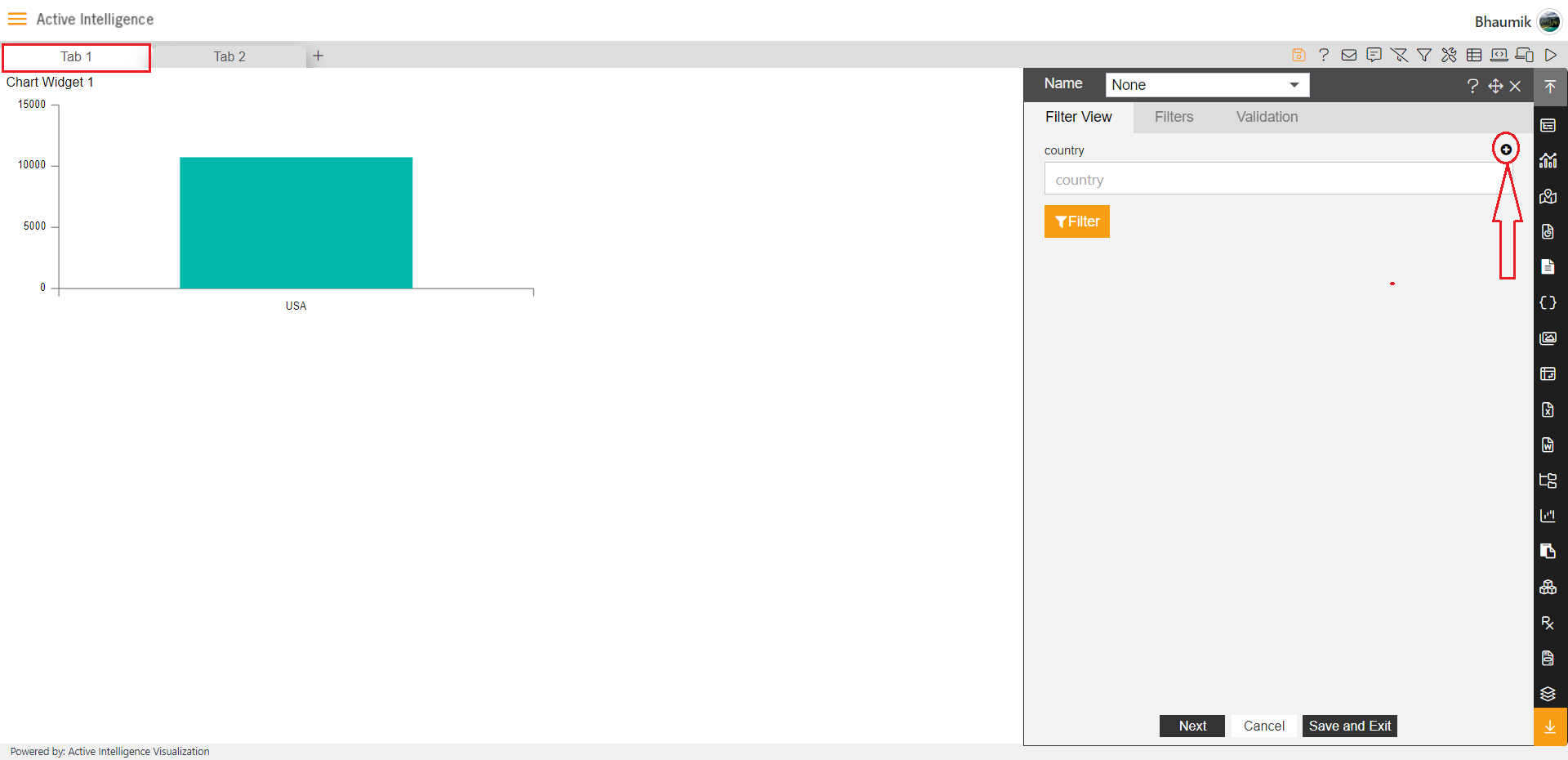
Add this filter in to tab 1 of dashboard, click on filter icon from dashboard icons and go to Filter View tab
Click on + icon to add filter in dashboard. click on save and exit to save the changes.
Now this filter works as a mediator between script and pie chart. this filter will pass the script value to pie chart parameter and pie chart will filter accordingly.
There is one thing remaining now, we have written script and link filter with pie chart but we have to give knowladge of filter we have created to script.
To do so, edit column chart, go to event tab and find attribute filterName. instead of this filtername you have to pass name of the filter we have created. in this case name of the filter is country so instead of filtername write country in the script.
Name of the filter is case sensitive, script might fail if user made mistake in writing filter name.
- script is not would be;
var tab = new CustomEvent("aiv-change-tab", { "detail": 1 });
window.parent.dispatchEvent(tab);
var item = event.event.point.x; setTimeout(function(){
var filter = new CustomEvent("aiv-filter-call", {
"detail": {"country": item} }); window.parent.dispatchEvent(filter); });
Click on preview and save and exit to save the changes.
Go to dashboard preview mode and click on any country name of column chart. click on country France

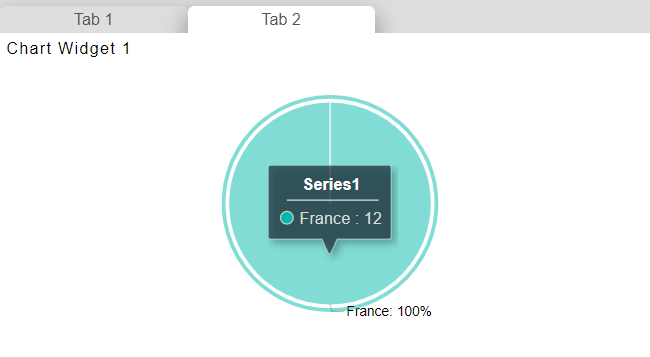
as soon as you click on any country value, script will take you to the tab 2 and this time pie chart will get filtered.

below diagram explains the working of event filter.
Event pass the clicked value in to filter and filter pass value in to widget parameters. so once you come back to the tab 1 you will see clicked value is available in filter.

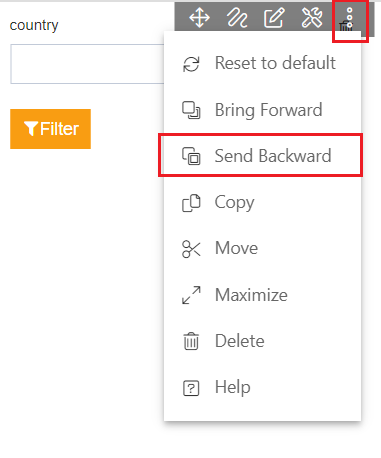
In case you do not want to show this filter to users in dashboard you can hide this filter by moving backward of chart widget. this way filter will not be visible to end users and what they see is on click filtering of widgets.
To do this go to dashboard edit mode and hover on filter widget. you will see a vertical ellipses, click on it and you will see an option named Send Backward. click on this option and drag this widget over chart widget and drop it.

You can see this filter is now under the chart widget and can not be visible by end user. you can still perform the on click filter operations.
You can link as many widget from different tabs using 4 usecases provided in this document. please refer simmilar document that might help you;